This post is part of a series on the open redesign of brianmuenzenmeyer.com using atomic design and Pattern Lab.
A great thing about writing brianmuenzenmeyer.com from the ground up is the ability to keep an eye on performance from the onset.
Tim Kadlec reminds us to set a performance budget, and with a new start and bare-bones content, interaction, and styling, there is nothing standing in the way delivering a performant experience to users.
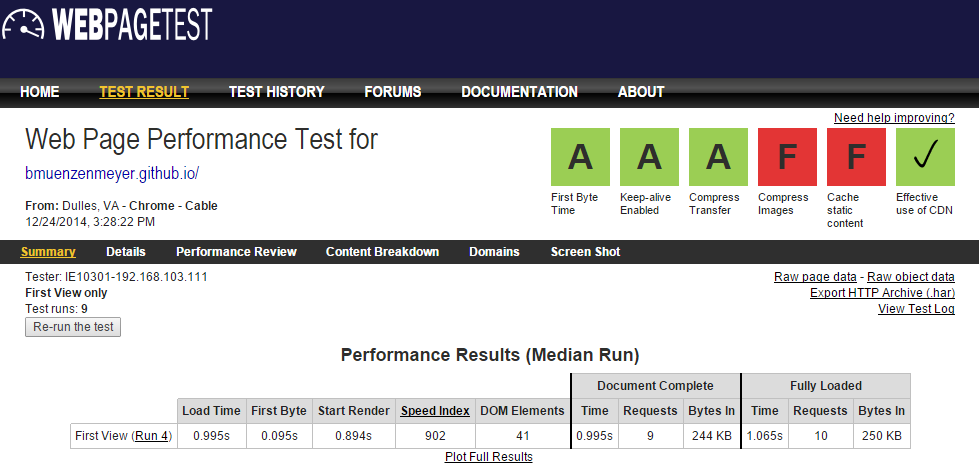
Utilizing the excellent webpagetest.org service, I ran bmuenzenmeyer.github.io/ through a quick run to baseline some initial performance metrics.

As you can see, I achieve sub-second results, but there are still things that could be improved. I am already taking quite the hit by serving uncompressed assets, and for that matter, I am not always serving them against an optimal rendering path.
I’ll be adding github issues for each thing that comes out of this initial analysis - and I may update this post too.
Oh, and about that budget? I want to keep page load under 1.5 seconds if I can, and requests under 15. These are, for me, a bit arbitrary, but I’d rather have a target to start measuring against. If you want to learn more about performance, measured, or perceived, please watch my slidedeck on this topic at : https://speakerdeck.com/bmuenzenmeyer/performance-enhancement-testing-positive!